Introducing Storyline Course Inspector: Streamlining eLearning Development and QA for Storyline Developers

In today’s fast-paced world of eLearning, creating and maintaining high-quality courses efficiently is essential. For Storyline developers, inspecting and debugging courses can often become time-consuming and tricky, especially when managing variables, slide navigation, and quiz functionality. That’s why we built the Storyline Course Inspector—a Chrome DevTools extension designed to streamline the development and QA process of Storyline courses.
Why We Built the Storyline Course Inspector
As developers ourselves, we understand the challenges that come with building and testing Storyline courses. Whether it's unlocking navigation for easy testing, inspecting slide variables, or highlighting correct answers during quizzes, we found that manually managing these tasks was slowing down our work. We wanted to create a tool that would not only simplify course inspection but also help improve the QA process—allowing developers to quickly identify issues and optimize their courses.
The Storyline Course Inspector was designed with one purpose in mind: to empower Storyline developers with the tools they need to create and test better courses faster.
How Storyline Course Inspector Helps You Build Better Courses
The Storyline Course Inspector provides developers with a suite of tools that integrate directly into your Chrome DevTools panel. Here's how each feature can improve your Storyline development workflow:
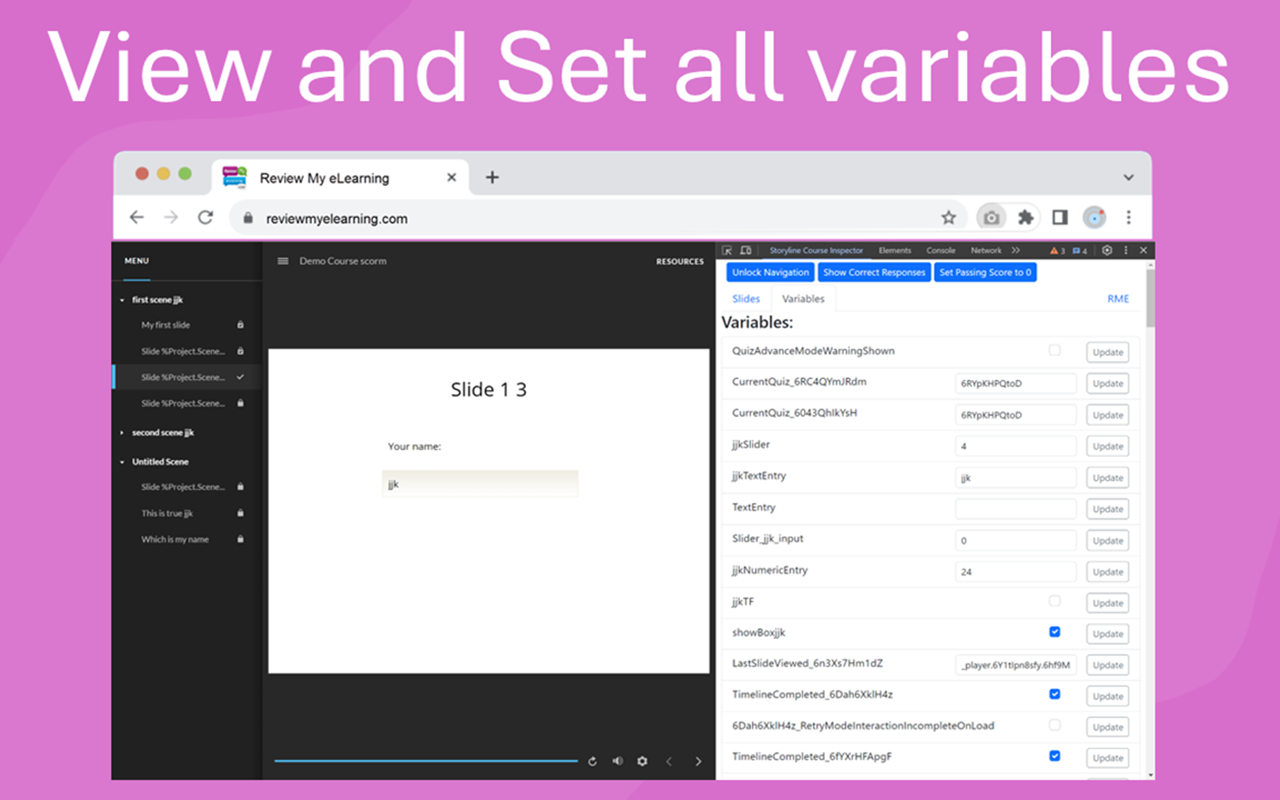
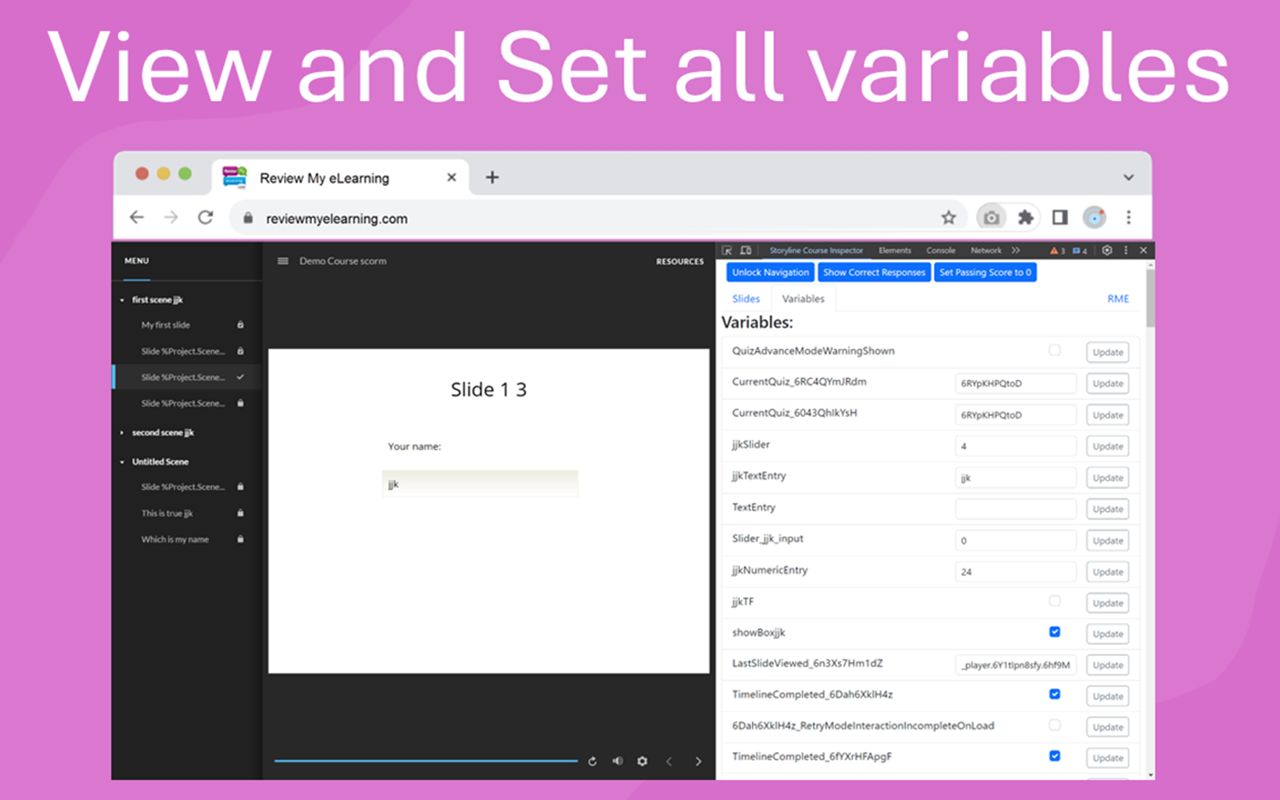
1. Instantly View and Edit Course Variables
Variables are central to many Storyline courses. From quiz scores to learner progress, they help shape the user experience. With Storyline Course Inspector, you can instantly view and modify course variables within the DevTools panel without navigating through layers of Storyline menus.
- Quickly inspect variables: See all variables in one place, including their current values and types.
- Edit on the fly: Modify variable values directly and test how the course behaves with different conditions in real-time.
This is particularly useful for QA teams who want to test various learner scenarios without needing to republish the course.

2. Unlock Navigation for Seamless Testing
During development and testing, you might want to jump between slides without being restricted by the course’s navigation settings. The free navigation feature unlocks all slides, allowing you to navigate the entire course easily.
- Free navigation mode: Quickly move between any slide during development without restrictions.
- Skip ahead for QA: Test individual slides or scenarios without needing to complete every step in sequence.
This feature saves hours in QA by removing unnecessary navigation restrictions, making it easy to test specific slides and interactions.
3. View and Jump to Any Slide
With Storyline Course Inspector, you can easily see a complete list of all slides in your course and jump to any slide instantly, even if the slides are locked or hidden.
- Comprehensive slide list: Get a full overview of all the slides in the course, regardless of their status.
- Jump to any slide: Click on any slide to jump to it directly, making it easy to test specific scenarios or make changes without needing to follow the default sequence.
- Access hidden content: Test hidden or restricted slides effortlessly, ensuring every aspect of your course is fully functional.
This feature ensures that no part of your course remains untested, providing better quality control and easier access for making quick adjustments.
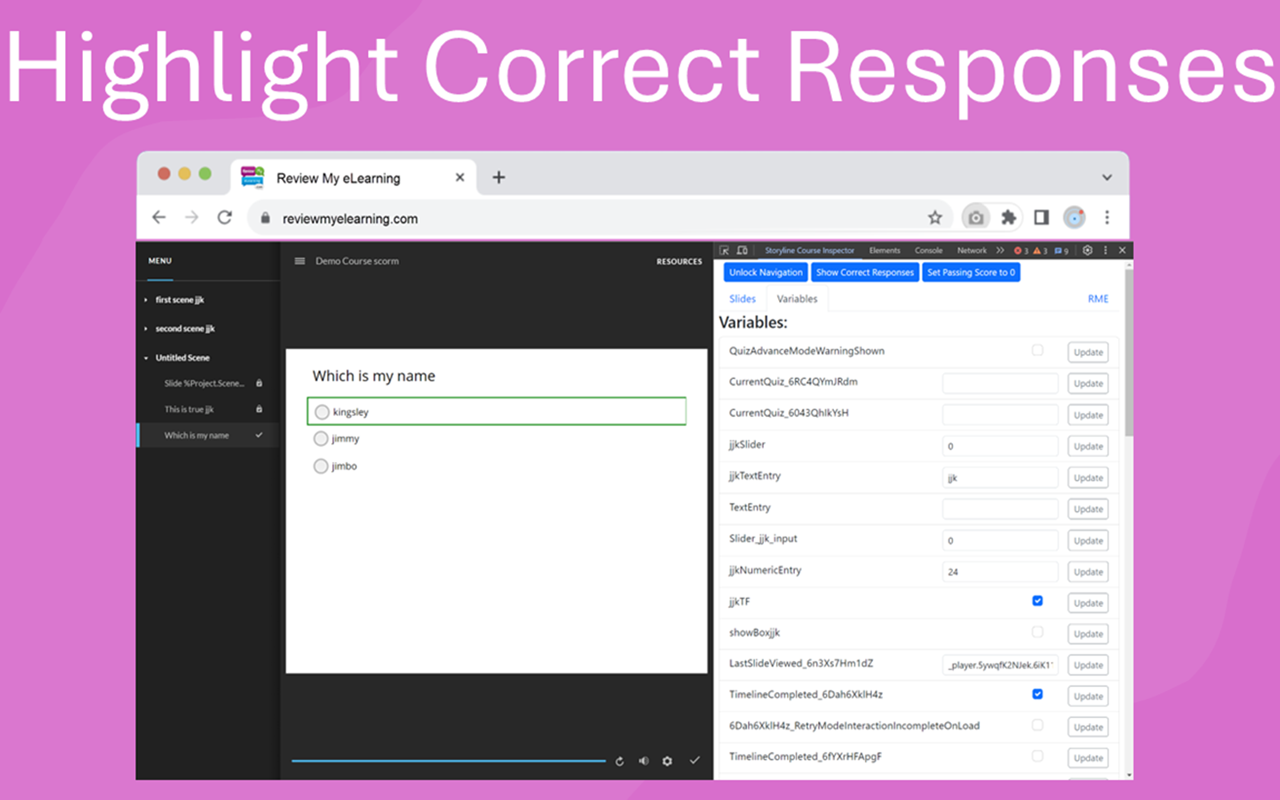
4. Highlight Correct Answers for Quick Quiz Review
Testing quizzes is a critical part of Storyline course development. With Storyline Course Inspector, you can easily highlight the correct answers on quiz questions, simplifying your testing process.
- Identify correct responses: See which answers are correct in real-time to verify that your questions are functioning correctly.
- Streamline QA: This is especially useful when reviewing complex interactions and branching scenarios.

5. Set Passing Scores to Zero for Testing
When building quizzes and assessments, it’s often necessary to pass through scenarios quickly during testing. The ability to set passing scores to zero with a single click allows you to breeze through the course, ensuring other elements are functioning as intended.
- Easy pass-through: Speed up testing by ensuring the learner "passes" every quiz without affecting your actual scoring logic.
- Test post-quiz behavior: Focus on what happens after the quiz (feedback, branching, etc.) without worrying about the quiz itself.
How We Built It: A Focus on Developer Productivity
The Storyline Course Inspector was developed using modern web technologies, including Vue.js and Chrome's DevTools API, to ensure it integrates seamlessly into your development environment. It provides an intuitive interface that Storyline developers can access directly from the Chrome browser, streamlining workflows without needing additional tools or external apps.
We built the extension with real-time course inspection in mind. As soon as you open the DevTools panel, the extension communicates with the Storyline course running in your browser, making it possible to instantly inspect variables, modify navigation, and test different scenarios. This dynamic connection saves developers countless hours of manual debugging and testing.
See It in Action! [Video]
To truly understand the power of the Storyline Course Inspector, check out our video demo, where we walk through its key features and show how it can transform your Storyline development workflow.
Start Building Better Courses Today
The Storyline Course Inspector is a game-changer for Storyline developers looking to streamline their workflows and improve their course quality. Whether you’re deep into development or running final QA tests, this extension provides the tools you need to make better courses—faster.
Get the Storyline Course Inspector today from the Chrome Web Store and take control of your Storyline development process.
Final Thoughts
We’re excited to share this tool with the Storyline community and look forward to hearing how it helps you build better eLearning courses. If you have any feedback or feature requests, feel free to reach out—we’re always looking for ways to improve the extension.




